Последнее обновление - 20 июня 2020 в 16:15
Здравствуйте друзья. Сегодня я хочу разобрать такой вопрос, как оптимизация изображений. Кто не понял о чем я, то объясню. Например у вас есть много фотографий или цифровых изображений, сканов документов и т.п. и вы хотите их кому-то отправить, но из-за их большого объема этого не получается сделать (особенно актуально на смартфонах с плохим интернетом).
Для того, чтобы изображения стали меньшего размера (меньше весить), и производиться их оптимизация. Для этого можно использовать, как обычные программы, так и онлайн-сервисы.
По своей сути они выполняют одно и тоже. Если объяснить просто, то при помощи специальных алгоритмов происходит умное сжатие данных изображения. При этом качество итогового файла визуально не падает или падает, но не сильно, зато размер может отличаться в сторону уменьшения до трех раз (зависит от качества обработки исходника).
Уменьшаем картинки в TinyPNG
Для меня данная тема, близка, так как я занимаюсь разработкой сайтов и мне нужно много хорошо оптимизированных изображений для них и чтобы это можно было сделать удобно, качественно, быстро и желательно бесплатно. Я перепробовал множество программ и сервисов, но остановился на забугорном TinyPNG.
Причина проста. Этот онлайн-сервис обладает всеми достоинствами, что я привел выше. По сравнению с другим ПО и сайтами, Tinypng сжимает лучше и быстрее. Плохо, что нельзя использовать фотки больше 5мб, но я такие изображения не использую, так что не критично.
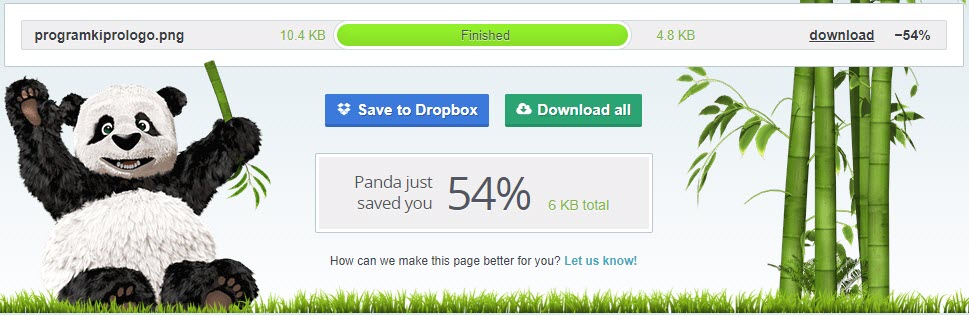
При создании логотипа для этого сайта, для уменьшения его веса, так же использовал Tinypng. Ниже я привожу результат. Логотип создавался при помощи фотошоп в формате PNG. Версия Photoshop CC 2015. Только стандартная оптимизация. До создания логотипа он весил 10,4кб, а после уменьшения 4,8кб. Результат на лицо. Уменьшение файла более чем в 2 раза.
Сравните образцы логотипа:
Конечно, так будет не со всеми редактируемыми изображениями. Это зависит от изначального качества картинки. Ниже отличное видео по работе с TinyPNG.